Location in father container |
|
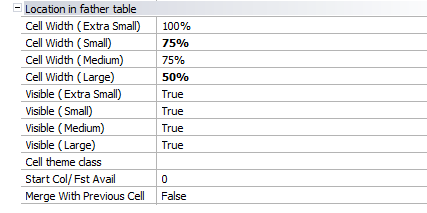
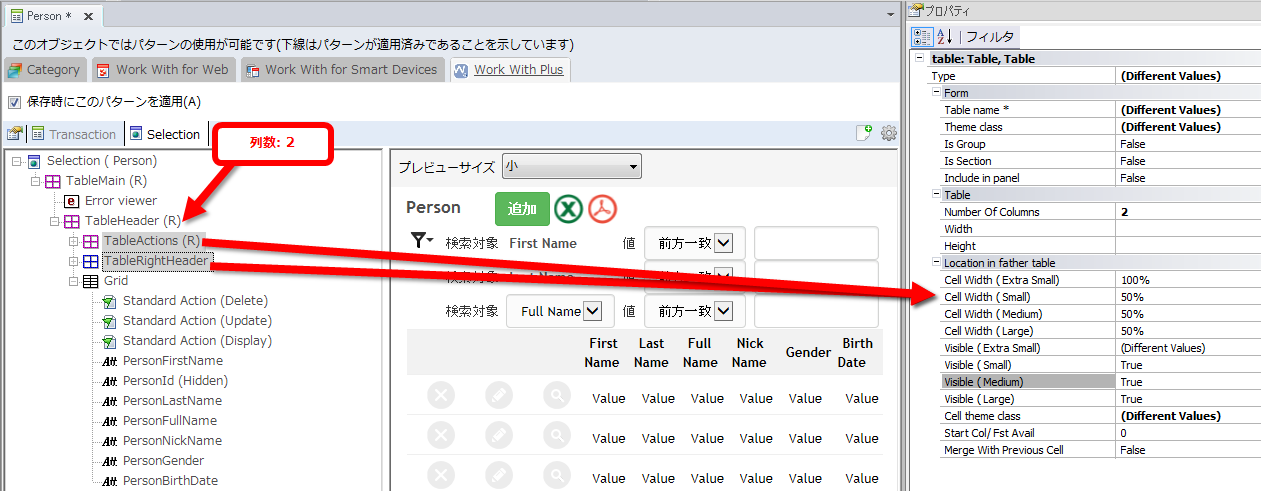
Web フォームのコントロールになる WorkWithPlus 内のノードはすべて、後述のプロパティを持ちます。 対象のコントロールを含むテーブルまたはパネルが Responsive の場合、次のプロパティを使用できます: [Cell Width (Extra Small)]、[Cell Width (Small)]、[Cell Width (Medium)]、[Cell Width (Large)]: ここでは、ブラウザーの大きさに応じた、コントロールを表示するセルの幅を指定します。これらのプロパティでは、Bootstrap フレームワークで使用される値の一部を使用できます。Bootstrap では 1 つの行を最大 12 列に分割できるため、1 つのコントロールで 1/12 列 (1/12*100%) から 12/12 列 (100%) を占有できます。 したがって、オプションは次のようになります: 8%、17%、25%、33%、42%、50%、58%、67%、75%、83%、92%、および 100%。 これらのプロパティを使用して、たとえばブラウザーが大きい場合は特定のコントロールの占有率を 50% にし、ブラウザーが非常に小さい場合は占有率を 100% にするように設定できるため、ページ内のコントロールを再編成できます。 テーブルのタイプが Responsive でプロパティの列数を 2 に設定した場合、WorkWithPlus はそのテーブル内にあるすべてのノードでプロパティの [Cell Width (Small)]、[Cell Width (Medium)]、および [Cell Width (Large)] を自動的に 50% に設定します。 ただし、プロパティは必要に応じて変更できます。たとえば、1 つ目のテーブルが Medium サイズのブラウザーでは 50%、Large サイズのブラウザーでは 75% を占有するようにできます。 [Visible (Extra Small)]、[Visible (Small)]、[Visible (Medium)]、[Visible (Large)]: これらのプロパティを使用して、たとえばブラウザーが Large サイズの場合は特定のコントロールを表示し、ブラウザーが Extra Small サイズの場合は非表示にするように設定できます。これらのプロパティでは [True] または [False] の値を指定できます。 [Cell theme class]、[Start Col/Fst Avail]、[Cell control name]、および [MergeWithPreviousCell] プロパティは両方のケース (親が Regular の場合と Responsive の場合) で使用できるため、以降で説明します。 対象のコントロールを含むテーブルまたはパネルが Regular の場合、次のプロパティを使用できます: [Location in father table] プロパティ
[Cell control name]: セルの名前です。
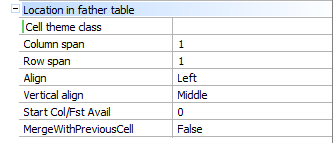
[Cell theme class]: コントロールが含まれるセルのテーマクラスです。 [Column span]: コントロールが含まれるセルによって使用される列の数です。一定数の列に位置を合わせている複数の行が存在する場合に、ほかよりも大きい 1 つのコントロール (たとえば項目属性など) の幅を 1 列以上の列幅に合わせたい場合に便利です。
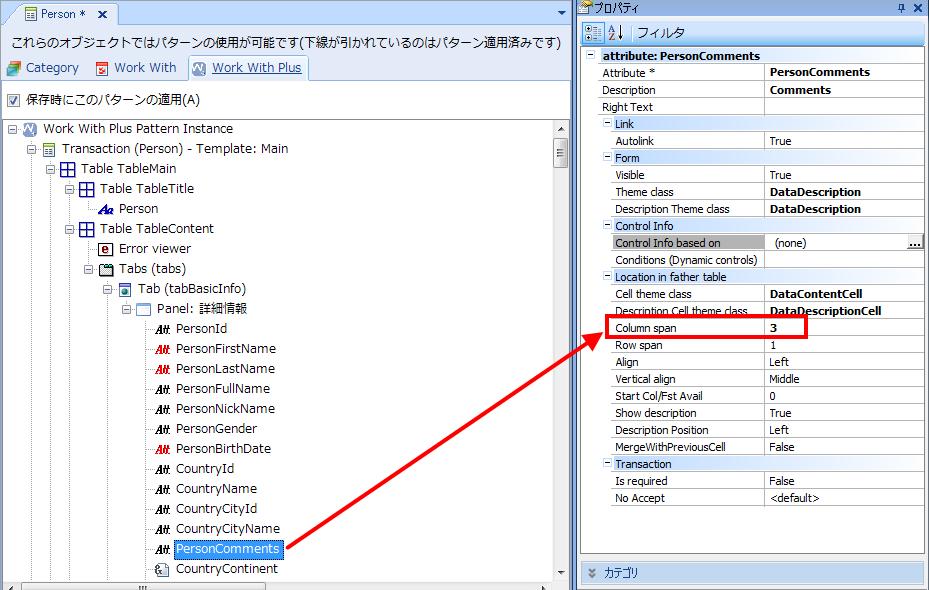
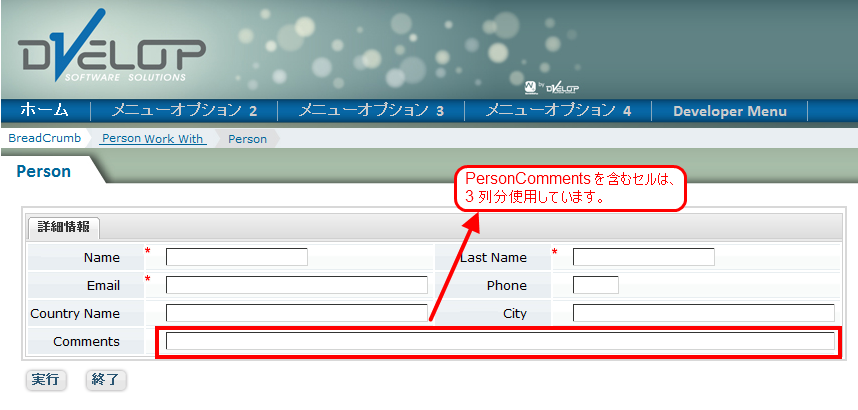
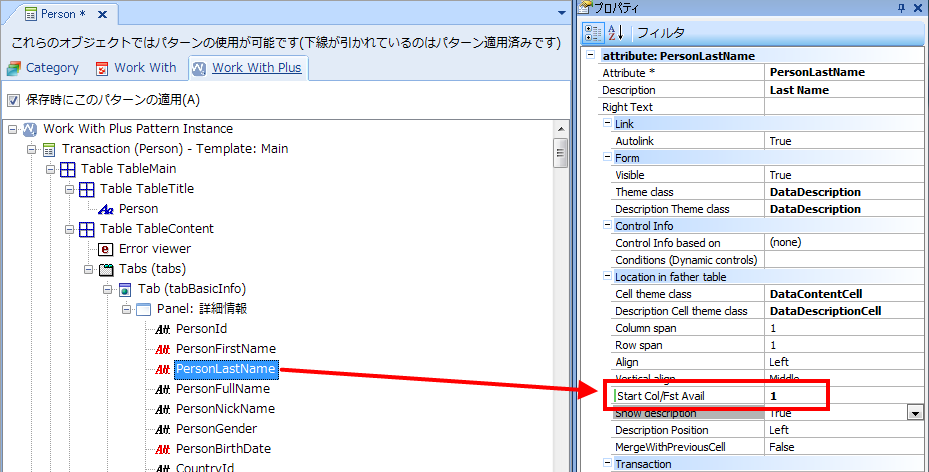
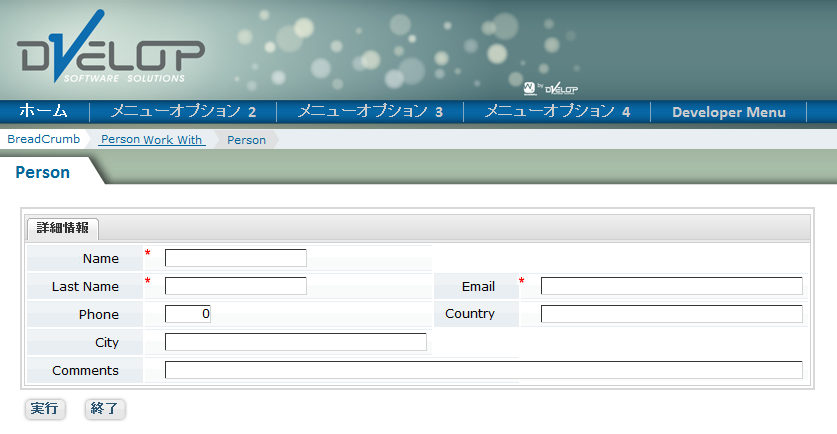
次の例では、ほかの項目属性よりも非常に大きな項目属性 PersonComments があります。このトランザクションをその外観や操作感において魅力的にするために、PersonComments の [Column span] を 3 に設定して、1 列ではなく 3 列分の幅を使用するように設定します。 アプリケーションを実行して、結果を確認します: [Row span]: コントロールが含まれるセルによって使用される行の数です。これは [Column span] と同様ですが、その対象は行です。 上の例では、PersonLastName を次の行の最初の列に配置し、PersonName によって 1 つの列のみが使用される場合、PersonLastName の [Start Col/Fst Avail] プロパティを 1 または 2 に設定する必要があります。結果は次のようになります: これは、項目属性 PersonLastName がオブジェクト内で使用可能な 2 番目の列に配置されることを意味します。4 つの列のみが存在し、項目属性のデスクリプションが項目属性自体の横に配置される必要があるため、次の行に配置されます。アプリケーションを実行して、結果を表示します:
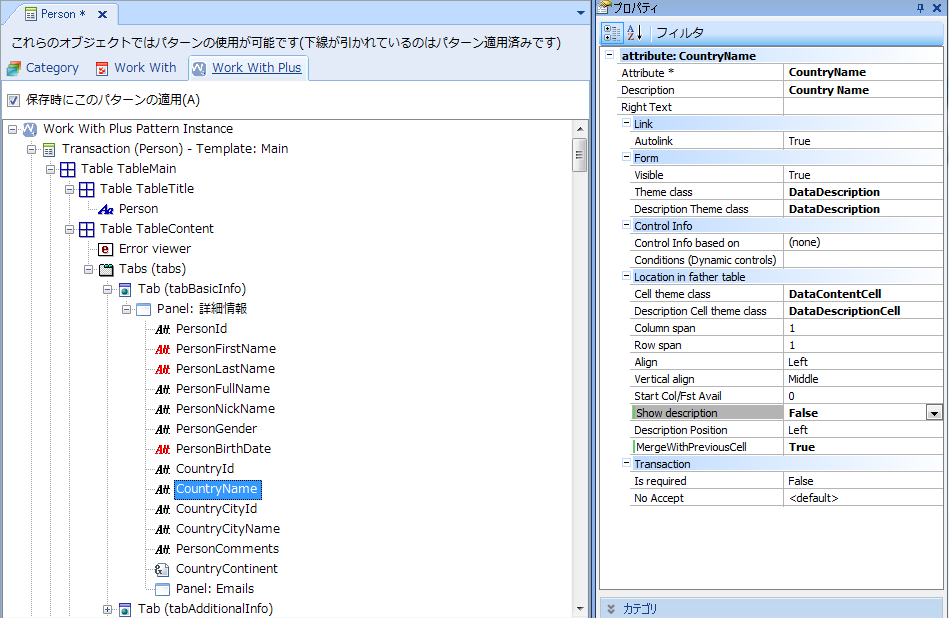
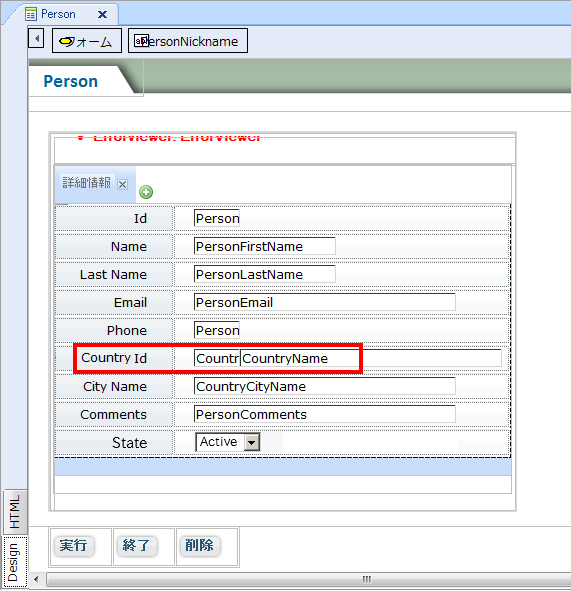
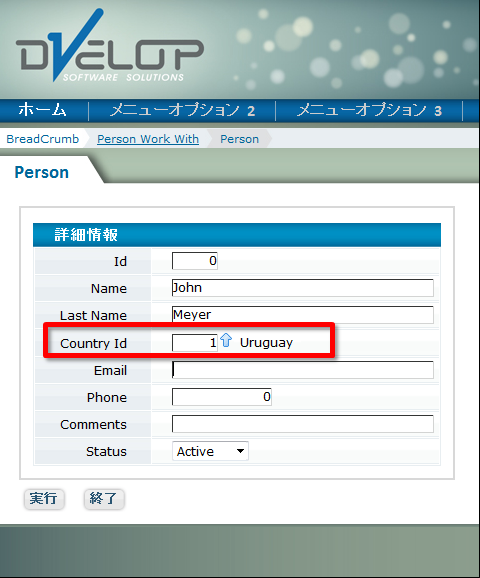
[Show description]: コントロールに関連付けられているデスクリプションを表示するかどうかを指定します。[True] の場合は、コントロール自体の横のテキストブロックが表示されます。 たとえば、CountryId および CountryName を続けて表示する場合、CountryName に [MergeWithPreviousCell] を True として割り当てます。値のみを表示するために、[Show description] も False として設定します:
次に、オブジェクトを保存して、トランザクション Person の Web フォームを表示します:
最後に、実行時における結果を示します:
[Flex Align Self]: アイテムの father 内にアイテムの揃え位置を指定します。オプションは、[Auto]、[Flex Start]、[Flex End]、[Center]、[Baseline]、[Stretch] です。アイテムが Flex タイプのテーブル内にある場合にのみ適用されます。 Copyright © 2007-2015 DVelop Software Solutions - www.workwithplus.com
|